English
this occasion I will explain how to create a table of contents on the blog automatically. Table of contents is very useful to make it easier for visitors to find articles or blog content that they are looking for / want. While the benefits for the blog admin blog content can also increase the number of page views the blog.
To see what it looks like, you can see the demo first:
Well how about, if you want to put content on your blog? To install the widget on your blog content, you can do some simple steps to make the following content:
The steps to install the widget on the blog contents:
1. Login to your blogger account
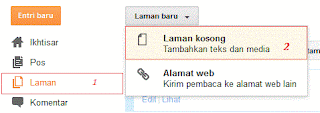
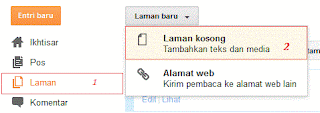
2. Click on "New Page" and then click "Empty Pages", for more details, please look at the picture below:
How to Create a Blog Content Automatically
 |
| Gambar 1.1 |
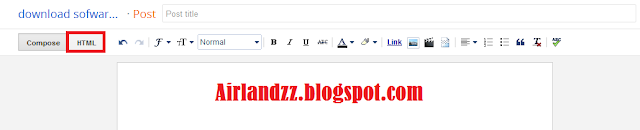
3. Then select the HTML Mode

4. Then copy the script code below:
<div style="border: 1px solid #eee; height: 700px; overflow: auto; padding: 10px; width: 530px;">
<script src="http://widgetsitemap.googlecode.com/files/daftarisi.js"></script><script src="http://airlandzz.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script> </div>
Description:
Replace the red code (Airlandzz): the address of your blog!
6. Then you put on the blank page before,
 |
| Gambar 1.2 |
Figure 1.2
Caption 1.2:
1. Choose HTML mode
2. Place code on the blank page
3. Give the title (up to you)
4. Click "Publish"
7. completed
How, easy right? Maybe that's all I can say, now you are trying to practice tingga. Similarly, an article about how to put content on your blog automatically. Although this article is simple, but hopefully can be useful. Thank you
Indonesia
Cara Membuat Daftar Isi Blog Secara Otomatis - kesempatan ini saya akan menjelaskan bagaimana cara membuat daftar isi di blog secara otomatis. Daftar isi sangat berguna untuk mempermudah para pengunjung blog dalam mencari artikel atau konten yang mereka cari / inginkan. Sedangkan manfaat untuk admin blog yaitu daftar isi blog juga dapat meningkatkan jumlah page view blog.
Untuk melihat tampilannya seperti apa, anda bisa melihat demonya terlebih dahulu :
Nah bagaimana, apakah anda berminat untuk memasang daftar isi di blog anda? Untuk memasang widget daftar isi di blog, anda dapat melakukan beberapa langkah mudah membuat daftar isi berikut ini :
Langkah-langkah memasang widget Daftar Isi di blog :
1. Login ke akun blogger
2. Klik "Laman Baru" kemudian klik "Laman Kosong", untuk lebih jelasnya, silahkan perhatikan gambar dibawah ini :
 |
| Gambar 1.1 |
4. Lalu copy kode script dibawah ini :
<div style="border: 1px solid #eee; height: 700px; overflow: auto; padding: 10px; width: 530px;">
<script src="http://widgetsitemap.googlecode.com/files/daftarisi.js"></script><script src="http://airlandzz.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script> </div>
Keterangan :
- Ganti kode yang berwarna merah (Airlandzz ) : dengan alamat blog anda!
6. Kemudian anda letakan pada halaman kosong tadi,
 |
| Gambar 1.2 |
Keterangan gambar 1.2 :
1. Pilih mode HTML
2. Letakan kode pada halaman kosong
3. Berikan judul (terserah anda)
4. Klik "Publikasikan"
7. Selesai
Bagaimana, mudah bukan? Mungkin hanya itu yang dapat saya sampaikan, sekarang tingga anda yang mencoba mempraktekannya. Demikian artikel tentang bagaimana cara memasang daftar isi di blog secara otomatis. Walaupun artikel ini sederhana, tapi mudah-mudahan dapat bermanfaat. Terimakasih

0 comments:
Post a Comment